vue-router
Vue-Router
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. — 维基百科
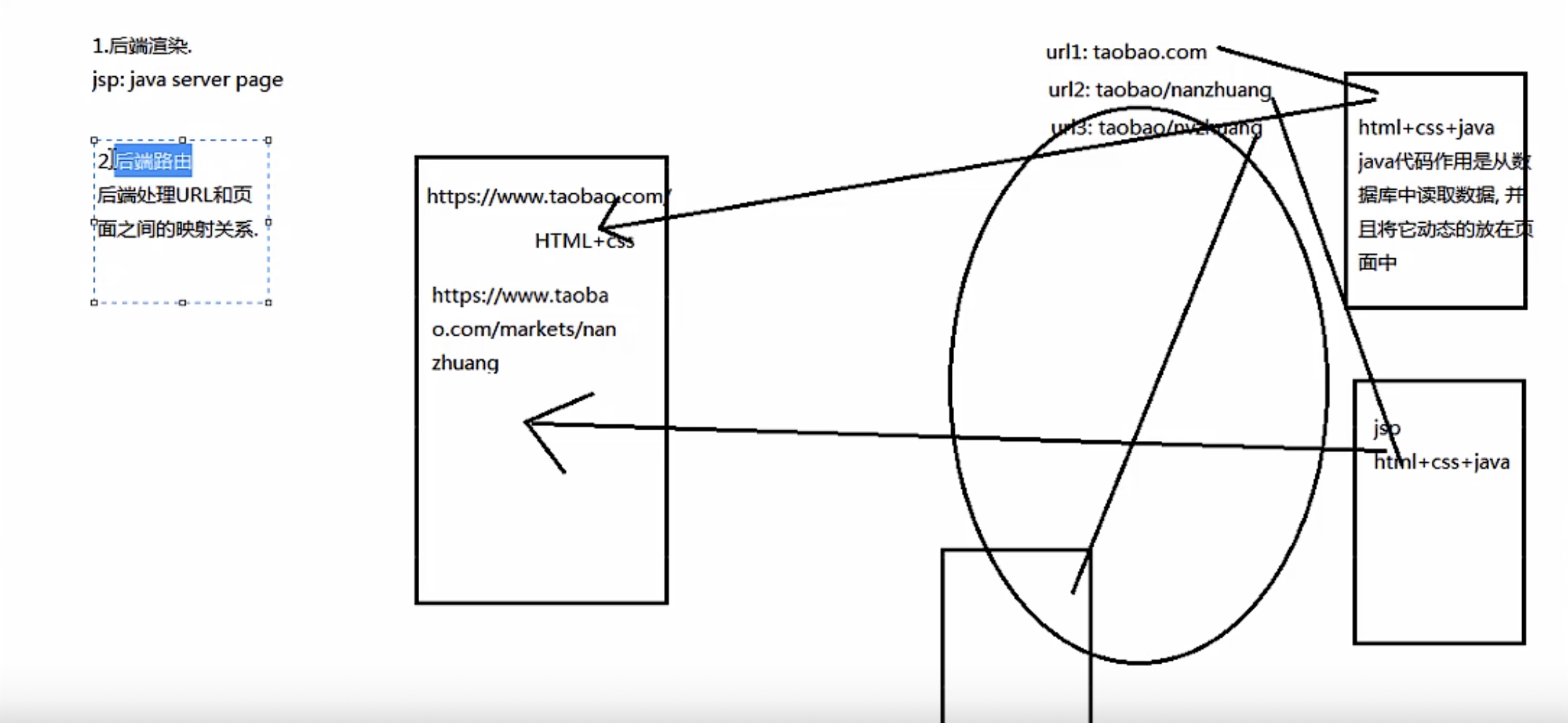
后端路由
早期的网站开发整个HTML页面是由服务器来渲染的.
- 服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL.
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.这就完成了一个IO操作
上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.

前端路由
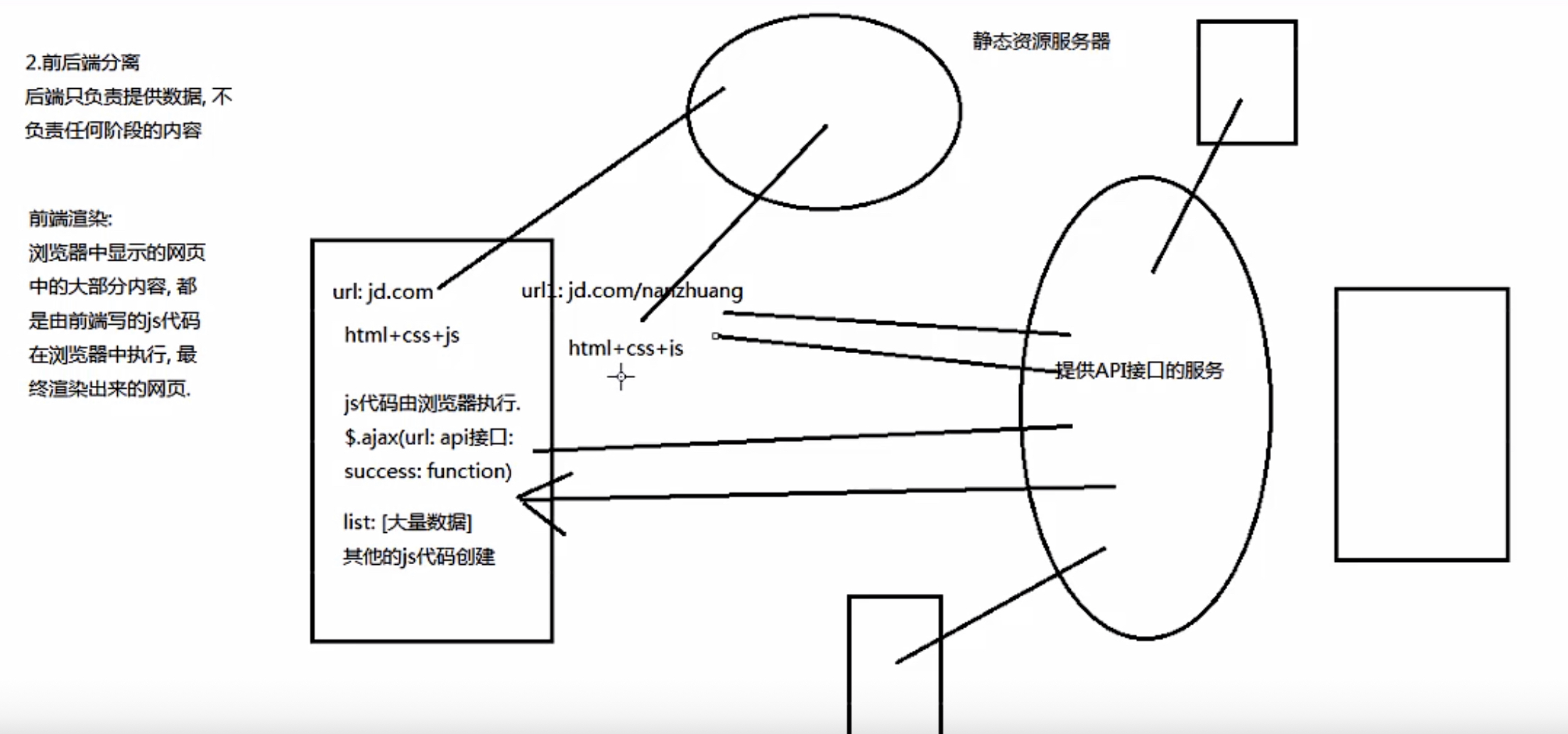
- 前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式.
- 后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
- 这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
- 并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
- 目前很多的网站依然采用这种模式开发.
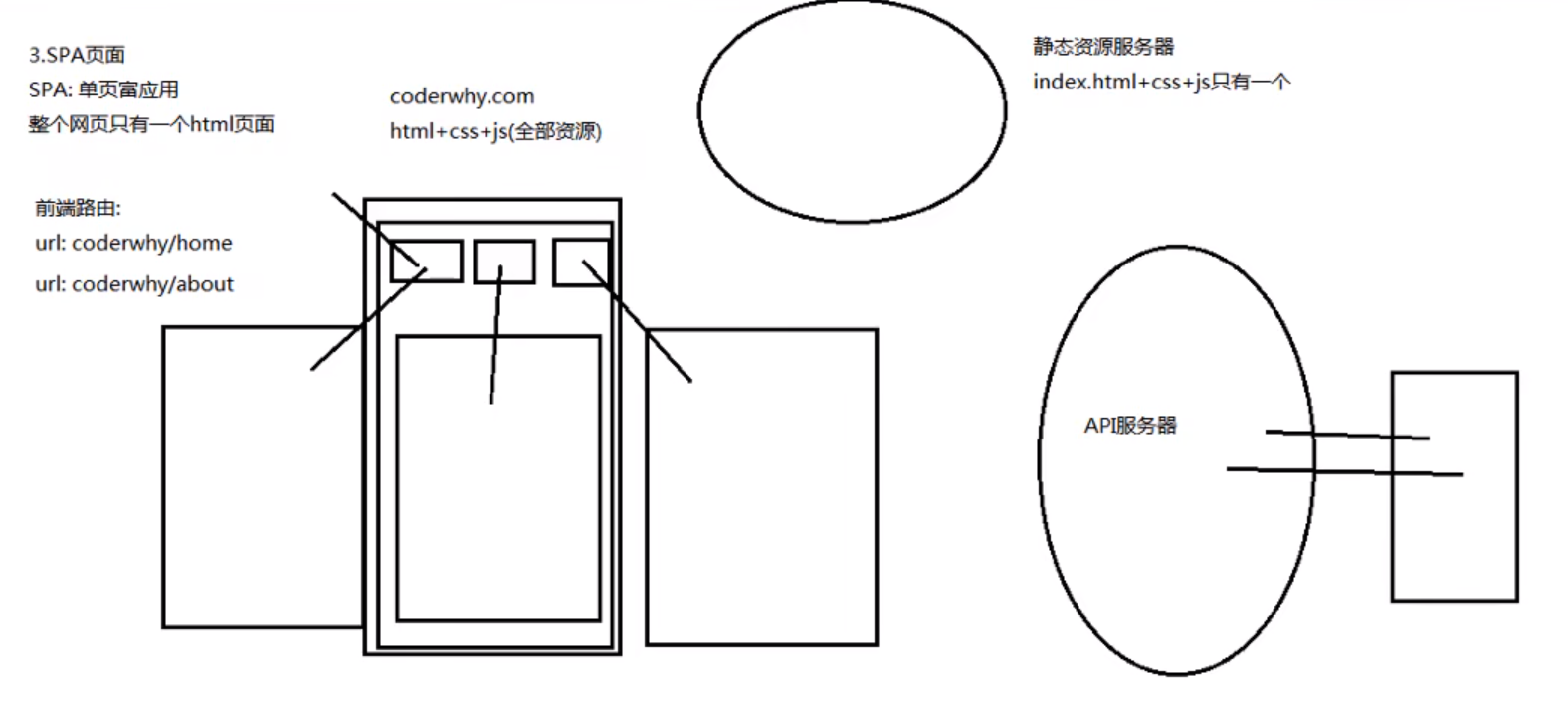
- 单页面富应用阶段:
- 其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
- 也就是前端来维护一套路由规则.
- 前端路由的核心是什么呢?
- 改变URL,但是页面不进行整体的刷新。


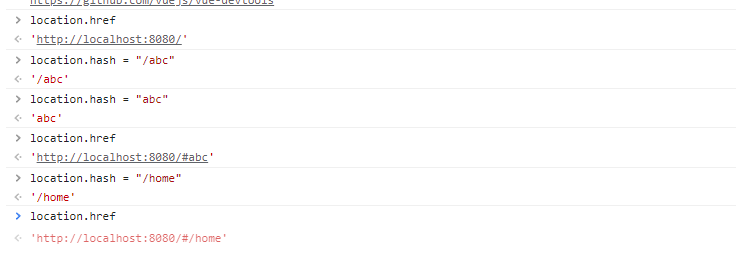
URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
方法 含义 window.location.href:”url” 在本页跳转到url所指的链接 window.location.replace:”url” 用新的url替换原先的路径 window.location.reload() 强制刷新页面,重新向服务端发送请求 location.href:”url” 在本页跳转到链接地址 parent.location.href:”url” 跳转到上一层页面的指定url链接 top.location.href:”url” 在最外层页面上进行跳转 window.location.href:这种请求方式,需要刷新整个界面,故而用户体验度不好。但是在文件下载的时候,却只能用这种方式发送请求,ajax请求得不到响应。

HTML5的history模式
- history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
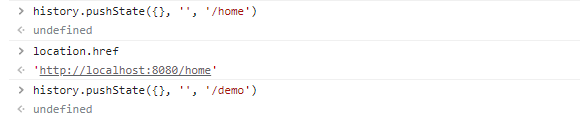
- history.pushState()

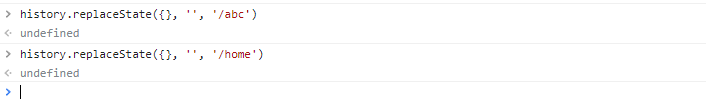
history.replaceState()

history.go()
history.back() == history.go(-1)
history.forword() == history.go(1)

认识Vue-Router
- 目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- vue-router是基于路由和组件的
- 路由用于设定访问路径, 将路径和组件映射起来.
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装和使用Vue-Router
步骤一: 安装vue-router
1
npm install vue-router --save步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
1
2
3
4
5import Vue from 'vue'
import VueRouter from 'vue-router'
// 1.注入插件
Vue.use(VueRouter)第二步:创建路由实例,并且传入路由映射配置
1
2
3
4
5
6
7
8
9
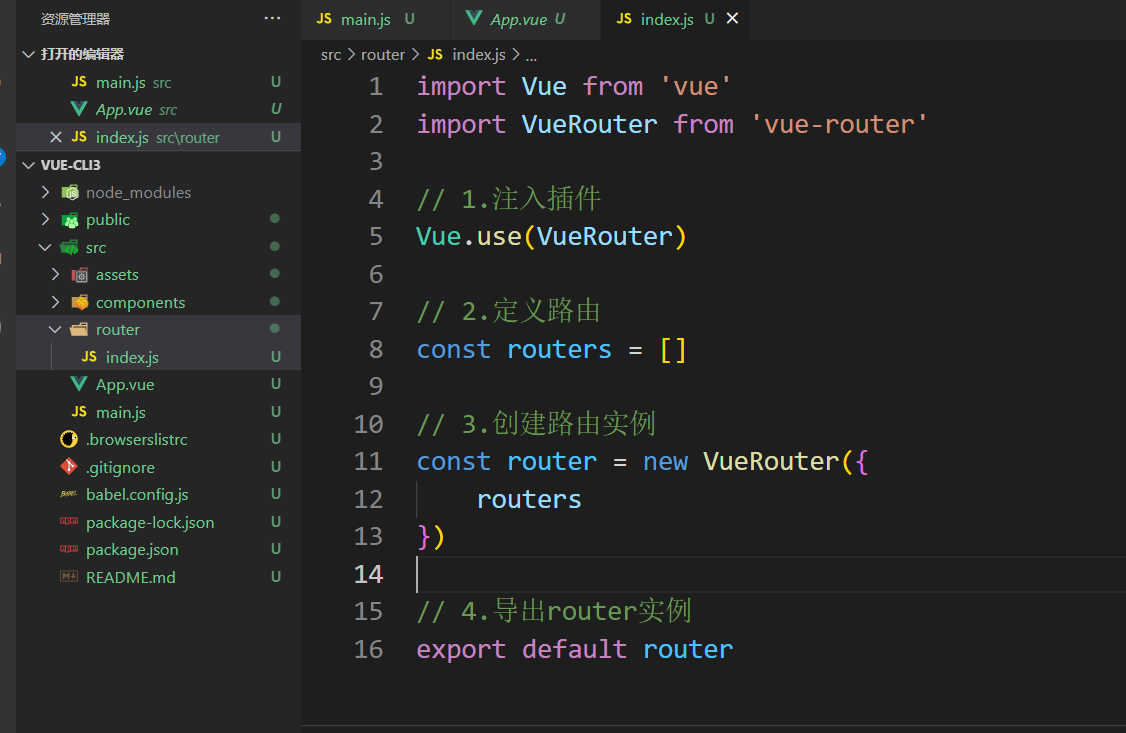
10// 2.定义路由
const routers = []
// 3.创建路由实例
const router = new VueRouter({
routers
})
// 4.导出router实例
export default router第三步:在Vue实例中挂载创建的路由实例(main.js)
1
2
3
4
5
6import router from './router'
new Vue({
router, // 路由挂载到Vue实例中
render: h => h(App),
}).$mount('#app')
使用vue-router的步骤:
第一步: 创建路由组件
第二步: 配置路由映射: 组件和路径映射关系1
2
3
4
5
6
7
8
9
10
11// 2.定义路由
const routers = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
]第三步: 使用路由: 通过
和 (App.vue) 1
2
3
4
5<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
src–>router–>index.js(没有文件可以自己创建)
1 | |

App.vue
1 | |
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和
在路由切换时, 切换的是
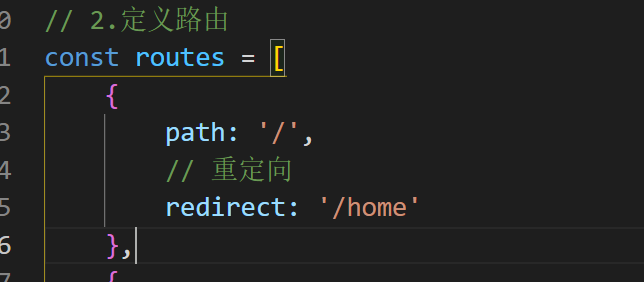
路由的默认路径
- 配置解析:
- 我们在routes中又配置了一个映射.
- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.

改变路径的hash模式
我们前面说过改变路径的方式有两种:
URL的hash
HTML5的history
默认情况下, 路径的改变使用的URL的hash.
如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:
1 | |
router-link属性
在前面的
中, 我们只是使用了一个属性: to, 用于指定跳转的路径. 还有一些其他属性:
tag: tag可以指定之后渲染成什么组件, 比如上面的代码会被渲染成一个 - 元素, 而不是
1
2<router-link to="/home" tag="button">首页</router-link>
<router-link to="/about" tag="button">关于</router-link>replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
1
2<router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" tag="button" replace>关于</router-link>active-class: 当
对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称. - 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
- 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
1 | |
路由代码跳转
1 | |
获取当前路由($route)
1 | |
点击相同路由报错解决方案:https://blog.csdn.net/weixin_44196222/article/details/125565441?spm=1001.2014.3001.5502
动态路由
- 在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
1 | |
获取参数:(上面如果写abc,这里也要写abc)
1 | |
路由懒加载
- 官方给出了解释:
- 当打包构建应用时,Javascript 包会变得非常大,影响页面加载。
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
- 官方在说什么呢?
- 首先, 我们知道路由中通常会定义很多不同的页面.
- 这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
- 但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
- 如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢? 使用路由懒加载就可以了.
- 路由懒加载做了什么?
- 路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
- 只有在这个路由被访问到的时候, 才加载对应的组件

懒加载的方式
- 方式一: 结合Vue的异步组件和Webpack的代码分析.
1 | |
- 方式二: AMD写法
1 | |
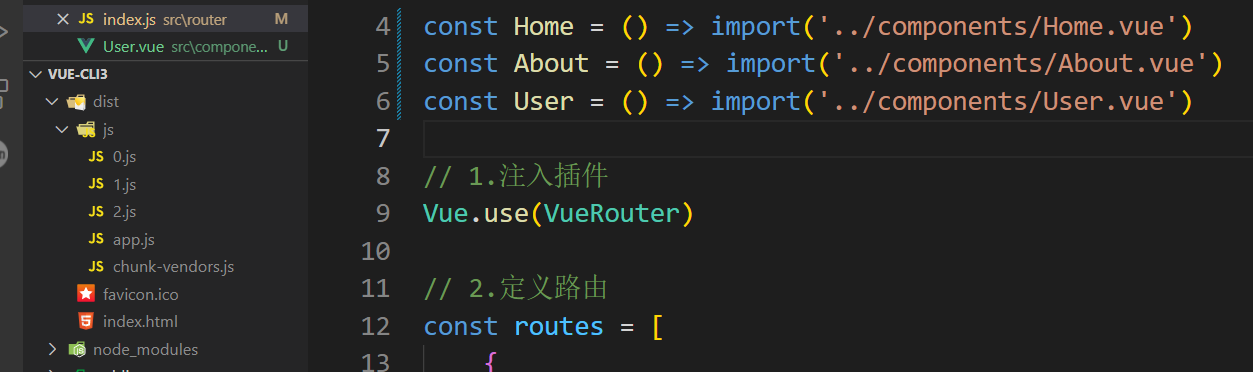
- 方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
1 | |
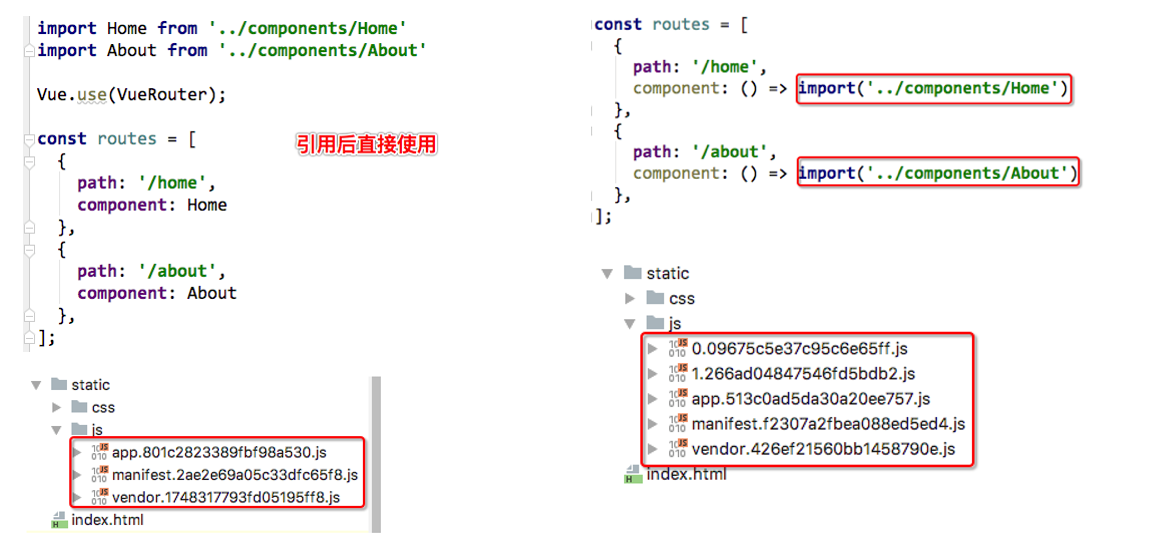
未使用路由懒加载打包:

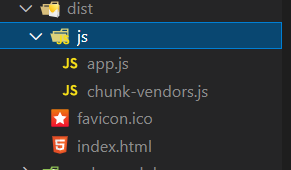
使用路由懒加载后打包:(会把每个路由单独打包到一个js文件里)

1 | |
嵌套路由
- 实现嵌套路由有两个步骤:
- 创建对应的子组件, 并且在路由映射中配置对应的子路由.
- 在组件内部使用
标签.
1 | |
路由传递参数
传递参数的方式:
传递参数主要有两种类型: params和query
params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/ab
1
2<router-link :to="'/user/'+userId" tag="button" >用户</router-link>
<button @click="userClick">用户</button>1
2
3userClick() {
this.$router.push('/user/'+ this.userId)
},query的类型:
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
1
2<router-link :to="{path: '/profile', query: {name: 'zhangsan', age: 19, height: 188}}" tag="button">档案</router-link>
<button @click="profileClick">档案</button>1
2
3
4
5
6
7
8
9profileClick () {
this.$router.push({
path: '/profile' + 123,
query: {
name: 'zhangsan',
age: 18
}
})
},
获取
1 | |
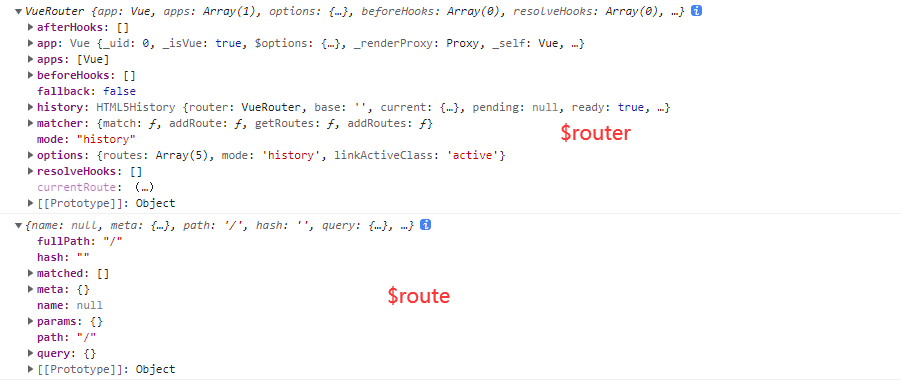
$route和$router的区别
- $route和$router是有区别的
- $router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
- $route为当前router跳转对象里面可以获取name、path、query、params等

导航守卫
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
- 网页标题是通过
来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.<br>但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.</li> </ul> </li> <li><p>普通的修改方式:</p> <ul> <li><p>我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.</p> </li> <li><p>通过mounted声明周期函数, 执行对应的代码进行修改即可.</p> </li> <li><p>但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).</p> <figure class="highlight javascript"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br></pre></td><td class="code"><pre><code class="hljs javascript">created () {<br> <span class="hljs-variable language_">document</span>.<span class="hljs-property">title</span> = <span class="hljs-string">"关于"</span><br> }<br></code></pre></td></tr></table></figure></li> </ul> </li> <li><p>有没有更好的办法呢? 使用导航守卫即可.</p> </li> <li><p>什么是导航守卫?</p> <ul> <li>vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.</li> <li>vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.</li> </ul> </li> </ul> <p><strong>导航钩子的三个参数解析</strong>:</p> <ul> <li>to: 即将要进入的目标的路由对象.</li> <li>from: 当前导航即将要离开的路由对象.</li> <li>next: 调用该方法后, 才能进入下一个钩子.</li> </ul> <figure class="highlight javascript"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br></pre></td><td class="code"><pre><code class="hljs javascript"><span class="hljs-comment">// 路由导航守卫</span><br>router.<span class="hljs-title function_">beforeEach</span>(<span class="hljs-function">(<span class="hljs-params">to, <span class="hljs-keyword">from</span>, next</span>) =></span> {<br> <span class="hljs-variable language_">window</span>.<span class="hljs-property">document</span>.<span class="hljs-property">title</span> = to.<span class="hljs-property">matched</span>[<span class="hljs-number">0</span>].<span class="hljs-property">meta</span>.<span class="hljs-property">title</span><br> <span class="hljs-variable language_">console</span>.<span class="hljs-title function_">log</span>(to)<br> <span class="hljs-title function_">next</span>()<br>})<br></code></pre></td></tr></table></figure> <p>官网:<a target="_blank" rel="noopener" href="https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB">https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB</a></p> <h3 id="keep-alive"><a href="#keep-alive" class="headerlink" title="keep-alive"></a>keep-alive</h3><ul> <li>keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。</li> <li>它们有两个非常重要的属性:<ul> <li>include - 字符串或正则表达,只有匹配的组件会被缓存</li> <li>exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存</li> <li>router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:</li> </ul> </li> </ul> <figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br></pre></td><td class="code"><pre><code class="hljs html"><span class="hljs-tag"><<span class="hljs-name">keep-alive</span> <span class="hljs-attr">exclude</span>=<span class="hljs-string">"User,Profile"</span>></span> <span class="hljs-comment"><!-- 逗号之间不要空格 --></span><br> <span class="hljs-tag"><<span class="hljs-name">router-view</span>></span><br> <span class="hljs-comment"><!-- 所有路径匹配到的视图组件都会被缓存 --></span><br> <span class="hljs-tag"></<span class="hljs-name">router-view</span>></span><br><span class="hljs-tag"></<span class="hljs-name">keep-alive</span>></span><br></code></pre></td></tr></table></figure> <p><strong>exclude,里面的属性是这里的name</strong></p> <p><img src="https://trpora-1300527744.cos.ap-chongqing.myqcloud.com/img/image-20220702151838116.png" srcset="/img/loading.gif" lazyload alt="image-20220702151838116"></p> <p>实现保持默认状态:(保持上一个选中的)</p> <figure class="highlight javascript"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br></pre></td><td class="code"><pre><code class="hljs javascript"> <span class="hljs-title function_">activated</span>(<span class="hljs-params"></span>) {<br> <span class="hljs-variable language_">this</span>.<span class="hljs-property">$router</span>.<span class="hljs-title function_">push</span>(<span class="hljs-variable language_">this</span>.<span class="hljs-property">path</span>)<br> }, <br>beforeRouteLeave (to, <span class="hljs-keyword">from</span>, next) {<br> <span class="hljs-variable language_">this</span>.<span class="hljs-property">path</span> = <span class="hljs-variable language_">this</span>.<span class="hljs-property">$route</span>.<span class="hljs-property">path</span><br> <span class="hljs-title function_">next</span>()<br> }<br></code></pre></td></tr></table></figure> </div> <hr/> <div> <div class="post-metas my-3"> <div class="post-meta mr-3 d-flex align-items-center"> <i class="iconfont icon-category"></i> <span class="category-chains"> <span class="category-chain"> <a href="/categories/%E5%89%8D%E7%AB%AF/" class="category-chain-item">前端</a> </span> </span> </div> <div class="post-meta"> <i class="iconfont icon-tags"></i> <a href="/tags/Vue-Router/">#Vue-Router</a> </div> </div> <div class="license-box my-3"> <div class="license-title"> <div>vue-router</div> <div>http://example.com/2022/07/05/01.前端/06.Vue/01.Vue2/05.Vue-Router/</div> </div> <div class="license-meta"> <div class="license-meta-item"> <div>作者</div> <div>Deng ErPu</div> </div> <div class="license-meta-item license-meta-date"> <div>发布于</div> <div>2022年7月5日</div> </div> <div class="license-meta-item"> <div>许可协议</div> <div> <a target="_blank" href="https://creativecommons.org/licenses/by/4.0/"> <span class="hint--top hint--rounded" aria-label="BY - 署名"> <i class="iconfont icon-by"></i> </span> </a> </div> </div> </div> <div class="license-icon iconfont"></div> </div> <div class="post-prevnext my-3"> <article class="post-prev col-6"> <a href="/2022/07/08/06.%E6%89%A9%E5%B1%95/02.%E5%8D%9A%E5%AE%A2/02.docsify/" title="Docsify"> <i class="iconfont icon-arrowleft"></i> <span class="hidden-mobile">Docsify</span> <span class="visible-mobile">上一篇</span> </a> </article> <article class="post-next col-6"> <a href="/2022/07/05/01.%E5%89%8D%E7%AB%AF/06.Vue/01.Vue2/04.VueCli/" title="VueCli"> <span class="hidden-mobile">VueCli</span> <span class="visible-mobile">下一篇</span> <i class="iconfont icon-arrowright"></i> </a> </article> </div> </div> <article id="comments" lazyload> </article> </article> </div> </div> </div> <div class="side-col d-none d-lg-block col-lg-2"> <aside class="sidebar" style="margin-left: -1rem"> <div id="toc"> <p class="toc-header"><i class="iconfont icon-list"></i> 目录</p> <div class="toc-body" id="toc-body"></div> </div> </aside> </div> </div> </div> <a id="scroll-top-button" aria-label="TOP" href="#" role="button"> <i class="iconfont icon-arrowup" aria-hidden="true"></i> </a> <div class="modal fade" id="modalSearch" tabindex="-1" role="dialog" aria-labelledby="ModalLabel" aria-hidden="true"> <div class="modal-dialog modal-dialog-scrollable modal-lg" role="document"> <div class="modal-content"> <div class="modal-header text-center"> <h4 class="modal-title w-100 font-weight-bold">搜索</h4> <button type="button" id="local-search-close" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body mx-3"> <div class="md-form mb-5"> <input type="text" id="local-search-input" class="form-control validate"> <label data-error="x" data-success="v" for="local-search-input">关键词</label> </div> <div class="list-group" id="local-search-result"></div> </div> </div> </div> </div> </main> <footer> <footer class="text-center mt-5 py-3"> <div class="footer-content"> <span>💕爱写bug的小邓程序员💕</span> </div> <!-- 添加网站运行时间 --> <div class="footer-content"> <div> <span id="timeDate">载入天数...</span> <span id="times">载入时分秒...</span> <script> var now = new Date(); function createtime(){ var grt= new Date("06/18/2022 00:00:00");//此处修改你的建站时间或者网站上线时间 now.setTime(now.getTime()+250); days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days); hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours); if(String(hnum).length ==1 ){ hnum = "0" + hnum; } minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum); mnum = Math.floor(minutes); if(String(mnum).length ==1 ){ mnum = "0" + mnum; } seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum); snum = Math.round(seconds); if(String(snum).length ==1 ){ snum = "0" + snum; } document.getElementById("timeDate").innerHTML = "本网站已运行🚀 "+dnum+" 天"; //此次自定义显示内容 document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒"; } //此次自定义显示内容 setInterval("createtime()",250); </script> </div> </div> <!-- 统计访问量信息 --> <div class="statistics"> <span id="leancloud-site-pv-container" style="display: none"> 总访问量 <span id="leancloud-site-pv"></span> 次 </span> <span id="leancloud-site-uv-container" style="display: none"> 总访客数 <span id="leancloud-site-uv"></span> 人 </span> </div> <!-- 备案信息 ICP for China --> <div class="beian"> <span> <a href="http://beian.miit.gov.cn/" target="_blank" rel="nofollow noopener"> 豫ICP备2023014588号-1 </a> </span> </div> </footer> </footer> <!-- Scripts --> <script src="https://lib.baomitu.com/nprogress/0.2.0/nprogress.min.js" ></script> <link rel="stylesheet" href="https://lib.baomitu.com/nprogress/0.2.0/nprogress.min.css" /> <script> NProgress.configure({"showSpinner":false,"trickleSpeed":100}) NProgress.start() window.addEventListener('load', function() { NProgress.done(); }) </script> <script src="https://lib.baomitu.com/jquery/3.6.0/jquery.min.js" ></script> <script src="https://lib.baomitu.com/twitter-bootstrap/4.6.1/js/bootstrap.min.js" ></script> <script src="/js/events.js" ></script> <script src="/js/plugins.js" ></script> <script src="https://lib.baomitu.com/typed.js/2.0.12/typed.min.js" ></script> <script> (function (window, document) { var typing = Fluid.plugins.typing; var subtitle = document.getElementById('subtitle'); if (!subtitle || !typing) { return; } var text = subtitle.getAttribute('data-typed-text'); typing(text); })(window, document); </script> <script src="/js/img-lazyload.js" ></script> <script> Fluid.utils.createScript('https://lib.baomitu.com/tocbot/4.18.2/tocbot.min.js', function() { var toc = jQuery('#toc'); if (toc.length === 0 || !window.tocbot) { return; } var boardCtn = jQuery('#board-ctn'); var boardTop = boardCtn.offset().top; window.tocbot.init({ tocSelector : '#toc-body', contentSelector : '.markdown-body', headingSelector : CONFIG.toc.headingSelector || 'h1,h2,h3,h4,h5,h6', linkClass : 'tocbot-link', activeLinkClass : 'tocbot-active-link', listClass : 'tocbot-list', isCollapsedClass: 'tocbot-is-collapsed', collapsibleClass: 'tocbot-is-collapsible', collapseDepth : CONFIG.toc.collapseDepth || 0, scrollSmooth : true, headingsOffset : -boardTop }); if (toc.find('.toc-list-item').length > 0) { toc.css('visibility', 'visible'); } }); </script> <script src=https://lib.baomitu.com/clipboard.js/2.0.10/clipboard.min.js></script> <script>Fluid.plugins.codeWidget();</script> <script> Fluid.utils.createScript('https://lib.baomitu.com/anchor-js/4.3.1/anchor.min.js', function() { window.anchors.options = { placement: CONFIG.anchorjs.placement, visible : CONFIG.anchorjs.visible }; if (CONFIG.anchorjs.icon) { window.anchors.options.icon = CONFIG.anchorjs.icon; } var el = (CONFIG.anchorjs.element || 'h1,h2,h3,h4,h5,h6').split(','); var res = []; for (var item of el) { res.push('.markdown-body > ' + item.trim()); } if (CONFIG.anchorjs.placement === 'left') { window.anchors.options.class = 'anchorjs-link-left'; } window.anchors.add(res.join(', ')); }); </script> <script> Fluid.utils.createScript('https://lib.baomitu.com/fancybox/3.5.7/jquery.fancybox.min.js', function() { Fluid.plugins.fancyBox(); }); </script> <script>Fluid.plugins.imageCaption();</script> <script defer src="/js/leancloud.js" ></script> <script src="/js/local-search.js" ></script> <!-- 主题的启动项,将它保持在最底部 --> <!-- the boot of the theme, keep it at the bottom --> <script src="/js/boot.js" ></script> <noscript> <div class="noscript-warning">博客在允许 JavaScript 运行的环境下浏览效果更佳</div> </noscript> </body> </html>
- 网页标题是通过