Vue3项目 技术栈:
Vue3
TypeScript
vue-router
pinia
element-plus
axios
echarts
Vue3组件通信方式 通信仓库地址:https://gitee.com/jch1011/vue3_communication.git
不管是vue2还是vue3,组件通信方式很重要,不管是项目还是面试都是经常用到的知识点。
Vue2组件通信方式:
props :可以实现父子组件、子父组件、甚至兄弟组件通信自定义事件 :可以实现子父组件通信全局事件总线$bus :可以实现任意组件通信**pubsub:**发布订阅模式实现任意组件通信
vuex :集中式状态管理容器,实现任意组件通信ref :父组件获取子组件实例VC,获取子组件的响应式数据以及方法**slot:**插槽(默认插槽、具名插槽、作用域插槽)实现父子组件通信……..
props props可以实现父子组件通信,在vue3中我们可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用!
父组件给子组件传递数据
1 <Child info="abc" :money="money"></Child>
子组件获取父组件传递数据:方式1
1 2 3 4 5 6 7 8 9 let props = defineProps ({info :{type :String ,default :'默认参数' ,money :{type :Number ,default :0
子组件获取父组件传递数据:方式2
1 let props = defineProps (["info" ,'money' ]);
子组件获取到props数据就可以在模板中使用了,但是切记props是只读的 (只能读取,不能修改 )
完整代码
Parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <template>
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <template>
自定义事件 在vue框架中事件分为两种:一种是原生的DOM事件,另外一种自定义事件。
原生DOM事件可以让用户与网页进行交互,比如click、dbclick、change、mouseenter、mouseleave….
自定义事件可以实现子组件给父组件传递数据
原生DOM事件 1 2 3 <pre @click="handler">
当前代码级给pre标签绑定原生DOM事件点击事件,默认会给事件回调注入event事件对象。当然点击事件想注入多个参数可以按照下图操作。但是切记注入的事件对象务必叫做$event.
1 <div @click="handler1(1,2,3,$event)">我要传递多个参数</div>
在vue3框架click、dbclick、change(这类原生DOM事件),不管是在标签、自定义标签上(组件标签)都是原生DOM事件。
自定义事件 自定义事件可以实现子组件给父组件传递数据.在项目中是比较常用的。
比如在父组件内部给子组件(Event2)绑定一个自定义事件
1 <Event2 @xxx="handler3"></Event2>
在Event2子组件内部触发这个自定义事件
1 2 3 4 5 6 7 8 9 10 11 12 13 <template>
我们会发现在script标签内部,使用了defineEmits方法,此方法是vue3提供的方法,不需要引入直接使用。defineEmits方法执行,传递一个数组,数组元素即为将来组件需要触发的自定义事件类型,此方执行会返回一个$emit方法用于触发自定义事件。
当点击按钮的时候,事件回调内部调用$emit方法去触发自定义事件,第一个参数为触发事件类型,第二个、三个、N个参数即为传递给父组件的数据。
需要注意的是:代码如下
1 <Event2 @xxx="handler3" @click="handler"></Event2>
正常说组件标签书写@click应该为原生DOM事件 ,但是如果子组件内部通过defineEmits定义就变为自定义事件 了
1 let $emit = defineEmits(["xxx",'click']);
完整代码:
parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <template>
Event1.vue
1 2 3 4 5 6 7 8 9 <template>
Event2.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
全局事件总线 全局事件总线可以实现任意组件通信 ,在vue2中可以根据VM与VC关系推出全局事件总线。
但是在vue3中没有Vue构造函数,也就没有Vue.prototype.以及组合式API写法没有this,那么在Vue3想实现全局事件的总线功能就有点不现实啦,如果想在Vue3中使用全局事件总线功能
可以使用插件mitt实现。
mitt:官网地址:https://www.npmjs.com/package/mitt
安装
src/bus/index.ts
1 2 3 4 import mitt from 'mitt' ;const $bus = mitt ();export default $bus;
完整代码
Parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template>
Child1.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
Child2.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <template>
v-model v-model指令可是收集表单数据(数据双向绑定),除此之外它也可以实现父子组件数据同步。
而v-model实指利用==props[modelValue]==与自定义事==[update:modelValue]==实现的。
下方代码:相当于给组件Child传递一个props(modelValue)与绑定一个自定义事件update:modelValue
实现父子组件数据同步
1 <Child v-model="msg"></Child>
在vue3中一个组件可以通过使用多个v-model,让父子组件多个数据同步,下方代码相当于给组件Child传递两个props分别是pageNo与pageSize,以及绑定两个自定义事件update:pageNo与update:pageSize实现父子数据同步
1 <Child v-model:pageNo="msg" v-model:pageSize="msg1"></Child>
完整代码:
Parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <template>
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
Child1.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
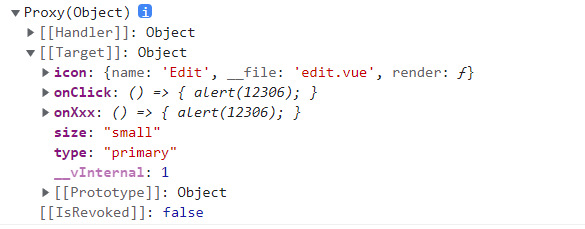
useAttrs 在Vue3中可以利用useAttrs方法获取组件的属性与事件(包含:原生DOM事件或者自定义事件) ,此函数功能类似于Vue2框架中$attrs属性与$listeners方法。
比如:在父组件内部使用一个子组件my-button
1 <my-button type="success" size="small" title='标题' @click="handler"></my-button>
子组件内部可以通过useAttrs方法获取组件属性与事件.因此你也发现了,它类似于props,可以接受父组件传递过来的属性与属性值。需要注意如果defineProps接受了某一个属性,useAttrs方法返回的对象身上就没有相应属性与属性值 。
1 2 3 4 <script setup lang="ts">
完整代码
Parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 <template>
HintButton.vue
:=”$attrs”相当于 v-bind=”$attrs”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
ref与$parent ref,提及到ref可能会想到它可以获取元素的DOM或者获取子组件实例的VC。既然可以在父组件内部通过ref获取子组件实例VC,那么子组件内部的方法与响应式数据父组件可以使用的。
比如:在父组件挂载完毕获取组件实例
父组件内部代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <template>
但是需要注意,如果想让父组件获取子组件的数据或者方法需要通过defineExpose对外暴露 ,因为vue3中组件内部的数据对外“关闭的”,外部不能访问
1 2 3 4 5 6 7 8 9 10 11 12 <script setup lang="ts">
$parent可以获取某一个组件的父组件实例 VC,因此可以使用父组件内部的数据与方法。必须子组件内部拥有一个按钮点击时候获取父组件实例,当然父组件的数据与方法需要通过defineExpose方法对外暴露
1 <button @click="handler($parent)">点击我获取父组件实例</button>
完整代码
Parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <template>
Son.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <template>
Daughter.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
provide与inject provide[提供]
inject[注入]
vue3提供两个方法provide与inject,可以实现隔辈组件传递参数
组件组件提供数据:
provide方法用于提供数据,此方法执需要传递两个参数,分别提供数据的key与提供数据value
1 2 3 4 <script setup lang="ts">
后代组件可以通过inject方法获取数据,通过key获取存储的数值
1 2 3 4 <script setup lang="ts">
完整代码
Parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
Child.vue
1 2 3 4 5 6 7 8 9 10 <template>
GrandChild.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
pinia pinia官网:https://pinia.web3doc.top/
pinia也是集中式管理状态容器,类似于vuex。但是核心概念没有mutation、modules,使用方式参照官网
main.ts
1 2 3 import store from './store' use (store)
store/index.ts
1 2 3 4 5 6 import { createPinia } from 'pinia' ;let store = createPinia ();export default store;
store/modules/info.ts 选择器API方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 import { defineStore } from "pinia" ;let useInfoStore = defineStore ("info" , {state : () => {return {count : 99 ,arr : [1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9 , 10 ]actions : {updateNum (a: number , b: number ) {this .count += a;getters : {total (let result :any = this .arr .reduce ((prev: number , next: number ) => {return prev + next;0 );return result;export default useInfoStore;
store/modules/todo.ts 组合式API方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 import { defineStore } from "pinia" ;import { ref, computed,watch} from 'vue' ;let useTodoStore = defineStore ('todo' , () => {let todos = ref ([{ id : 1 , title : '吃饭' }, { id : 2 , title : '睡觉' }, { id : 3 , title : '打豆豆' }]);let arr = ref ([1 ,2 ,3 ,4 ,5 ]);const total = computed (() => {return arr.value .reduce ((prev, next ) => {return prev + next;0 )return {updateTodo (value .push ({ id : 4 , title : '组合式API方法' });export default useTodoStore;
完整代码:
Parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <template>
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template>
Child1.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <template>
slot 插槽:默认插槽、具名插槽、作用域插槽可以实现父子组件通信.
默认插槽:
在子组件内部的模板中书写slot全局组件标签
1 2 3 4 5 6 7 8 9 <template>
在父组件内部提供结构:Todo即为子组件,在父组件内部使用的时候,在双标签内部书写结构传递给子组件
注意开发项目的时候默认插槽一般只有一个
1 2 3 <Todo>
具名插槽:
顾名思义,此插槽带有名字在组件内部留多个指定名字的插槽。
下面是一个子组件内部,模板中留两个插槽
1 2 3 4 5 6 7 8 9 <template>
父组件内部向指定的具名插槽传递结构。需要注意v-slot:可以替换为#
1 2 3 4 5 6 7 8 9 <template>
父组件内部向指定的具名插槽传递结构。需要注意v-slot:可以替换为#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
作用域插槽
作用域插槽:可以理解为,子组件数据由父组件提供,但是子组件内部决定不了自身结构与外观(样式)
子组件Todo代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
父组件内部代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <template>
完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <template>
父组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <template>
作用域插槽组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template>
搭建后台管理系统模板 一个项目要有统一的规范,需要使用eslint+stylelint+prettier来对我们的代码质量做检测和修复,需要使用husky来做commit拦截,需要使用commitlint来统一提交规范,需要使用preinstall来统一包管理工具。
下面我们就用这一套规范来初始化我们的项目,集成一个规范的模版。
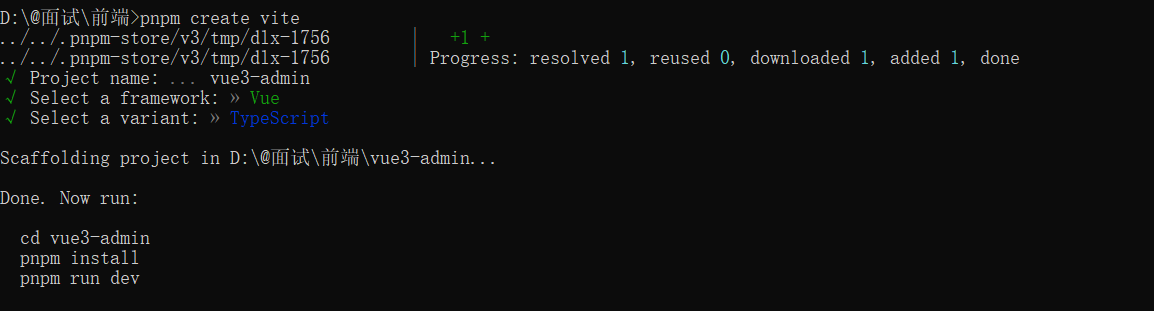
项目初始化 本项目使用vite进行构建,vite官方中文文档参考:cn.vitejs.dev/guide/
pnpm:performant npm ,意味“高性能的 npm”。pnpm 由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”
pnpm安装指令
项目初始化命令:
进入到项目根目录pnpm install安装全部依赖.安装完依赖运行程序:pnpm run dev
运行完毕项目跑在http://127.0.0.1:5173/,可以访问你得项目啦
配置项目运行时自动打开浏览器
1 2 3 4 5 "scripts" : { "dev" : "vite --open" , "build" : "vue-tsc && vite build" , "preview" : "vite preview" } ,
项目配置 eslint配置 eslint中文官网:http://eslint.cn/
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具
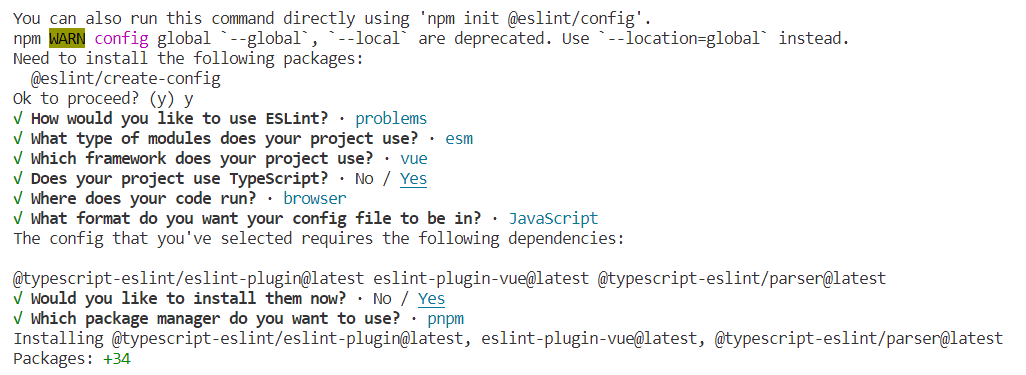
首先安装eslint
生成配置文件:.eslint.cjs
.eslint.cjs配置文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 module .exports = {"env" : { "browser" : true ,"es2021" : true ,"extends" : [ "eslint:recommended" ,"plugin:vue/vue3-essential" ,"plugin:@typescript-eslint/recommended" "overrides" : ["parser" : "@typescript-eslint/parser" ,"parserOptions" : {"ecmaVersion" : "latest" ,"sourceType" : "module" "plugins" : ["vue" ,"@typescript-eslint" "rules" : {
vue3环境代码校验插件
1 2 3 4 5 6 7 8 9 10 # 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查8 .6 .0 ",2 .27 .5 ",11 .1 .0 ",4 .2 .1 ",9 .9 .0 ",7 .19 .1 ",
安装指令
1 pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
修改.eslintrc.cjs配置文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 module .exports = {env : {browser : true ,es2021 : true ,node : true ,jest : true parser : 'vue-eslint-parser' ,parserOptions : {ecmaVersion : 'latest' ,sourceType : 'module' ,parser : '@typescript-eslint/parser' ,jsxPragma : 'React' ,ecmaFeatures : {jsx : true extends : ['eslint:recommended' ,'plugin:vue/vue3-essential' ,'plugin:@typescript-eslint/recommended' ,'plugin:prettier/recommended' plugins : ['vue' , '@typescript-eslint' ],rules : {'no-var' : 'error' , 'no-multiple-empty-lines' : ['warn' , { max : 1 }], 'no-console' : process.env .NODE_ENV === 'production' ? 'error' : 'off' ,'no-debugger' : process.env .NODE_ENV === 'production' ? 'error' : 'off' ,'no-unexpected-multiline' : 'error' , 'no-useless-escape' : 'off' , '@typescript-eslint/no-unused-vars' : 'error' , '@typescript-eslint/prefer-ts-expect-error' : 'error' , '@typescript-eslint/no-explicit-any' : 'off' , '@typescript-eslint/no-non-null-assertion' : 'off' ,'@typescript-eslint/no-namespace' : 'off' , '@typescript-eslint/semi' : 'off' ,'vue/multi-word-component-names' : 'off' , 'vue/script-setup-uses-vars' : 'error' , 'vue/no-mutating-props' : 'off' , 'vue/attribute-hyphenation' : 'off' , 'prettier/prettier' : ['error' ,trailingComma : 'none'
新建.eslintignore忽略文件
package.json新增两个运行脚本
1 2 3 4 "scripts" : { "lint" : "eslint src" , "fix" : "eslint src --fix" , }
配置prettier 有了eslint,为什么还要有prettier?eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;
而prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持
包含js在内的多种语言。
总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
安装依赖包
1 pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
.prettierrc.json添加规则
1 2 3 4 5 6 7 8 9 { "singleQuote" : true , "semi" : false , "bracketSpacing" : true , "htmlWhitespaceSensitivity" : "ignore" , "endOfLine" : "auto" , "trailingComma" : "all" , "tabWidth" : 2 }
.prettierignore忽略文件
通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改
配置stylelint stylelint 为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
我们的项目中使用scss作为预处理器,安装以下依赖:
1 pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
.stylelintrc.cjs配置文件
官网:https://stylelint.bootcss.com/
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 module .exports = {extends : ['stylelint-config-standard' , 'stylelint-config-html/vue' , 'stylelint-config-standard-scss' , 'stylelint-config-recommended-vue/scss' , 'stylelint-config-recess-order' , 'stylelint-config-prettier' , overrides : [files : ['**/*.(scss|css|vue|html)' ],customSyntax : 'postcss-scss' ,files : ['**/*.(html|vue)' ],customSyntax : 'postcss-html' ,ignoreFiles : ['**/*.js' ,'**/*.jsx' ,'**/*.tsx' ,'**/*.ts' ,'**/*.json' ,'**/*.md' ,'**/*.yaml' ,rules : {'value-keyword-case' : null , 'no-descending-specificity' : null , 'function-url-quotes' : 'always' , 'no-empty-source' : null , 'selector-class-pattern' : null , 'property-no-unknown' : null , 'block-opening-brace-space-before' : 'always' , 'value-no-vendor-prefix' : null , 'property-no-vendor-prefix' : null , 'selector-pseudo-class-no-unknown' : [true ,ignorePseudoClasses : ['global' , 'v-deep' , 'deep' ],
.stylelintignore忽略文件
1 2 3 4 /node_modules/*
运行脚本
1 2 3 "scripts" : { "lint:style" : "stylelint src/**/*.{css,scss,vue} --cache --fix" }
最后配置统一的prettier来格式化我们的js和css,html代码
1 2 3 4 5 6 7 8 9 10 "scripts" : { "dev" : "vite --open" , "build" : "vue-tsc && vite build" , "preview" : "vite preview" , "lint" : "eslint src" , "fix" : "eslint src --fix" , "format" : "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"" , "lint:eslint" : "eslint src/**/*.{ts,vue} --cache --fix" , "lint:style" : "stylelint src/**/*.{css,scss,vue} --cache --fix" } ,
当我们运行pnpm run format的时候,会把代码直接格式化
配置husky 在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
安装husky
执行
WARN Issues with peer dependencies found
会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
在.husky/pre-commit文件添加如下命令:
1 2 3 #!/usr/bin/env sh0 ")/_/husky.sh"format
当我们对代码进行commit操作的时候,就会执行命令,对代码进行格式化,然后再提交。
配置commitlint 对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint 来实现。
安装包
1 pnpm add @commitlint/config-conventional @commitlint/cli -D
添加配置文件,新建commitlint.config.cjs(注意是cjs),然后添加下面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 module .exports = {extends : ['@commitlint/config-conventional' ],rules : {'type-enum' : [2 ,'always' ,'feat' ,'fix' ,'docs' ,'style' ,'refactor' ,'perf' ,'test' ,'chore' ,'revert' ,'build' ,'type-case' : [0 ],'type-empty' : [0 ],'scope-empty' : [0 ],'scope-case' : [0 ],'subject-full-stop' : [0 , 'never' ],'subject-case' : [0 , 'never' ],'header-max-length' : [0 , 'always' , 72 ],
在package.json中配置scripts命令
1 2 3 4 5 6 # 在scrips中添加下面的代码{ "scripts" : { "commitlint" : "commitlint --config commitlint.config.cjs -e -V" } , }
配置结束,现在当我们填写commit信息的时候,前面就需要带着下面的subject
1 2 3 4 5 6 7 8 9 10 'feat' ,// 新特性、新功能'fix' ,// 修改bug'docs' ,// 文档修改'style' ,// 代码格式修改, 注意不是 css 修改'refactor' ,// 代码重构'perf' ,// 优化相关,比如提升性能、体验'test' ,// 测试用例修改'chore' ,// 其他修改, 比如改变构建流程、或者增加依赖库、工具等'revert' ,// 回滚到上一个版本'build' ,// 编译相关的修改,例如发布版本、对项目构建或者依赖的改动
配置husky
1 npx husky add .husky/commit-msg
在生成的commit-msg文件中添加下面的命令
1 2 3 #!/usr/bin/env sh0 ")/_/husky.sh"
当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m ‘fix: xxx’ 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的
错误解决,由于使用了nvm ,不能正确识别node路径,执行代码提交后,husky一直报错
解决方案:https://blog.csdn.net/qq_39852145/article/details/123867238
在用户根目录C:\Users\你的用户名(C:\Users\Administrator.SC-201902031211)创建.huskyrc文件
在Windows命令提示符上使用notepad创建.huskyrc文件:
1 notepad %userprofile% \.huskyrc
复制下面内容到这个文件中
1 2 3 4 5 6 7 8 9 10 11 12 # ~/.huskyrcset the Node.js version before running the hookpath to nvm.exe (update with the actual path on your system)set the Node.js version (replace "node_version" with the desired version)PATH to include the selected Node.js versionnot be necessary depending on your use casePATH ="$NVM_DIR:$PATH "
最后没成功放弃使用这个功能
强制使用pnpm包管理器工具 团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,
导致项目出现bug问题,因此包管理器工具需要统一管理!!!
在根目录创建scritps/preinstall.js文件,添加下面的内容
1 2 3 4 5 6 7 if (!/pnpm/ .test (process.env .npm_execpath || '' )) {console .warn (`\u001b[33mThis repository must using pnpm as the package manager ` +` for scripts to work properly.\u001b[39m\n` ,exit (1 )
配置命令
1 2 3 "scripts" : { "preinstall" : "node ./scripts/preinstall.js" }
当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。
项目集成 集成element-plus 官网地址:https://element-plus.gitee.io/zh-CN/
1 pnpm install element-plus @element-plus/icons-vue
入口文件main.ts全局安装element-plus,element-plus默认支持语言英语设置为中文
src/main.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 import { createApp } from 'vue' import './style.css' import App from './App.vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import zhCn from 'element-plus/dist/locale/zh-cn.mjs' const app = createApp (App )use (ElementPlus , {locale : zhCn,mount ('#app' )
配置完毕可以测试element-plus组件与图标的使用.
src别名的配置 在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!!!
vite.config.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import path from 'path' export default defineConfig ({plugins : [vue ()],resolve : {alias : {'@' : path.resolve ('./src' ),
TypeScript 编译配置
1 2 3 4 5 6 7 8 9 { "compilerOptions" : { "baseUrl" : "./" , "paths" : { "@/*" : [ "src/*" ] } } }
环境变量的配置 项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
开发环境(development)
测试环境(testing)
生产环境(production)
注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!!!
项目根目录分别添加 开发、生产和测试环境的文件!
1 2 3 .env.development
文件内容
1 2 3 4 # 变量必须以 VITE_ 为前缀才能暴露给外部读取
1 2 3 NODE_ENV = 'production'
1 2 3 4 # 变量必须以 VITE_ 为前缀才能暴露给外部读取
配置运行命令:package.json
1 2 3 4 5 6 "scripts" : { "dev" : "vite --open" , "build:test" : "vue-tsc && vite build --mode test" , "build:pro" : "vue-tsc && vite build --mode production" , "preview" : "vite preview" } ,
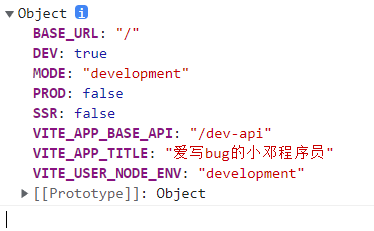
通过import.meta.env获取环境变量
1 console.log(import.meta.env)
SVG图标配置 在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,
这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
安装SVG依赖插件
1 pnpm install vite-plugin-svg-icons -D
在vite.config.ts中配置插件
这里配置了svg图片放在src/assets/icons目录下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 import { createSvgIconsPlugin } from 'vite-plugin-svg-icons' import path from 'path' export default () => {return {plugins : [createSvgIconsPlugin ({iconDirs : [path.resolve (process.cwd (), 'src/assets/icons' )],symbolId : 'icon-[dir]-[name]' ,
入口文件导入
src/main.ts
1 import 'virtual:svg-icons-register'
阿里iconfont复制一个svg图片
测试使用
1 2 3 <svg style="width: 32px; height: 32px">
svg封装为全局组件 因为项目很多模块需要使用图标,因此把它封装为全局组件!!!
在src/components目录下创建一个SvgIcon组件:代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <template>
在src文件夹目录下创建一个index.ts文件:用于注册components文件夹内部全部全局组件!!!
src/components/index.ts
1 2 3 4 5 6 7 8 9 10 import SvgIcon from './SvgIcon/index.vue' import type { App , Component } from 'vue' const components : { [name : string ]: Component } = { SvgIcon }export default {install (app: App ) {Object .keys (components).forEach ((key: string ) => {component (key, components[key])
在入口文件引入src/main.ts文件,通过app.use方法安装自定义插件
1 2 import gloablComponent from './components/index' ;use (gloablComponent);
测试使用
1 <svg-icon name="test"></svg-icon>
集成sass 我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang=”scss”
1 <style scoped lang="scss"></style>
接下来我们为项目添加一些全局的样式
在src/styles目录下创建一个index.scss文件,当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss
src/styles/reset.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 *,:after ,:before {box-sizing : border-box;outline : none;html ,body ,div ,span ,object ,iframe ,h1 ,h2 ,h3 ,h4 ,h5 ,h6 ,p ,blockquote ,a ,abbr ,address ,cite ,code ,del ,dfn ,em ,img ,ins ,kbd ,q ,samp ,strong ,sup ,var ,b ,i ,dl ,dt ,dd ,ol ,ul ,li ,fieldset ,form ,label ,legend ,table ,caption ,tbody ,tfoot ,thead ,tr ,th ,td ,article ,aside ,canvas ,details ,figure ,figcaption ,footer ,header ,hgroup ,menu ,nav ,section ,summary ,time ,mark ,audio ,video {font : inherit;font-size : 100% ;margin : 0 ;padding : 0 ;vertical-align : baseline;border : 0 ;article ,aside ,details ,figcaption ,figure ,footer ,header ,hgroup ,menu ,nav ,section {display : block;body {line-height : 1 ;ol ,ul {list-style : none;blockquote ,q {quotes : none;:before ,:after {content : '' ;content : none;sup {font-size : 75% ;line-height : 0 ;position : relative;vertical-align : baseline;sup {top : -.5em ;bottom : -.25em ;table {border-spacing : 0 ;border-collapse : collapse;input ,textarea ,button {font-family : inhert;font-size : inherit;color : inherit;text-indent : .01px ;text-overflow : '' ;border : 0 ;border-radius : 0 ;display : none;code ,font-family : monospace, monospace;font-size : 1em ;
src/styles/index.scss
在入口文件引入src/main.ts
1 2 import '@/styles/index.scss'
但是你会发现在src/styles/index.scss全局样式文件中没有办法使用$变量.因此需要给项目中引入全局变量$.
在src/styles/variable.scss创建一个variable.scss文件!
在vite.config.ts文件配置如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import path from 'path' import { createSvgIconsPlugin } from 'vite-plugin-svg-icons' export default defineConfig (() => {return {plugins : [vue (),createSvgIconsPlugin ({iconDirs : [path.resolve (process.cwd (), 'src/assets/icons' )],symbolId : 'icon-[dir]-[name]' resolve : {alias : {'@' : path.resolve ('./src' ) css : {preprocessorOptions : {scss : {javascriptEnabled : true ,additionalData : '@import "./src/styles/variable.scss";'
@import "./src/styles/variable.less";后面的;不要忘记,不然会报错
配置完毕你会发现scss提供这些全局变量可以在组件样式中使用了!!!
测试使用
1 2 3 4 5 <style lang="scss" scoped>
mock数据 安装依赖:https://www.npmjs.com/package/vite-plugin-mock
1 pnpm install -D vite-plugin-mock@2 .9 .6 mockjs
在 vite.config.ts 配置文件启用插件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import { viteMockServe } from 'vite-plugin-mock' export default defineConfig (({ command } ) => {return {plugins : [vue (),viteMockServe ({localEnabled : command === 'serve'
在根目录创建mock文件夹:去创建我们需要mock数据与接口!!!
在mock文件夹内部创建一个user.ts文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 function createUserList (return [userId : 1 ,avatar :'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif' ,username : 'admin' ,password : '123456' ,desc : '平台管理员' ,roles : ['平台管理员' ],buttons : ['cuser.detail' ],routes : ['home' ],token : 'Admin Token' userId : 2 ,avatar :'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif' ,username : 'system' ,password : '123456' ,desc : '系统管理员' ,roles : ['系统管理员' ],buttons : ['cuser.detail' , 'cuser.user' ],routes : ['home' ],token : 'System Token' export default [url : '/api/user/login' , method : 'post' , response : ({ body } ) => {const { username, password } = bodyconst checkUser = createUserList ().find ((item ) => item.username === username && item.password === passwordif (!checkUser) {return { code : 201 , data : { message : '账号或者密码不正确' } }const { token } = checkUserreturn { code : 200 , data : { token } }url : '/api/user/info' ,method : 'get' ,response : (request ) => {const token = request.headers .token const checkUser = createUserList ().find ((item ) => item.token === token)if (!checkUser) {return { code : 201 , data : { message : '获取用户信息失败' } }return { code : 200 , data : { checkUser } }url : '/api/logout' ,method : 'get' ,response : (request ) => {const token = request.headers .token if (!token) {return { code : 201 , data : { message : '退出失败' } }return { code : 200 , data : { message : '退出成功' } }
报错
vite.config.ts 报错信息
发现vite-plugin-mock 版本是3.0.0降低版本至2.9.6
安装axios 测试请求
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <script setup lang="ts">
axios二次封装 在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候
我们经常会把axios进行二次封装。
目的:
1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
2:使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
在根目录下创建utils/request.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 import axios from 'axios' import { ElMessage } from 'element-plus' const request = axios.create ({baseURL : import .meta .env .VITE_APP_BASE_API ,timeout : 500 interceptors .request .use ((config ) => {return configinterceptors .response .use ((response ) => {return response.data (error ) => {let msg = '' const status = error.response .status switch (status) {case 401 :'token过期' break case 403 :'无权访问' break case 404 :'请求地址错误' break case 500 :'服务器出现问题' break default :'无网络' ElMessage ({type : 'error' ,message : msgreturn Promise .reject (error)export default request
API接口统一管理 在开发项目的时候,接口可能很多需要统一管理。在src目录下去创建api文件夹去统一管理项目的接口;
比如:下面方式
src/api/user/index.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 import request from '@/utils/request' import type {from './type' enum API {LOGIN_URL = '/admin/acl/index/login' ,USERINFO_URL = '/admin/acl/index/info' ,LOGOUT_URL = '/admin/acl/index/logout' ,TEST_LOGIN_URL = '/user/login' export const testLogin = (data: loginFormData ) =>post <any , loginResponseData>(API .TEST_LOGIN_URL , data)export const reqLogin = (data: loginFormData ) =>post <any , loginResponseData>(API .LOGIN_URL , data)export const reqUserInfo = (get <any , userInfoReponseData>(API .USERINFO_URL )export const reqLogout = (post <any , any >(API .LOGOUT_URL )
src/api/user/type.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 export interface loginFormData {username : string password : string export interface ResponseData {code : number message : string ok : boolean export interface loginResponseData extends ResponseData {data : string export interface userInfoReponseData extends ResponseData {data : {routes : string []buttons : string []roles : string []name : string avatar : string
测试使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <script setup lang="ts">
路由配置 安装指令
搭建页面xxx.vue src/views/404/index.vue
1 2 3 4 5 6 7 <script setup lang="ts"></script>
其他页面也要创建
在App.vue中使用router-view
1 2 3 4 5 <template>
配置routes src/router/routes.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 export const constantRoute = [path : '/login' ,component : () => import ('@/views/login/index.vue' ),name : 'login' ,meta : {title : '登录' , hidden : true , icon : 'Promotion' path : '/' ,component : () => import ('@/layout/index.vue' ),name : 'layout' ,meta : {title : '' ,hidden : false ,icon : '' redirect : '/home' ,children : [path : '/home' ,component : () => import ('@/views/home/index.vue' ),meta : {title : '首页' ,hidden : false ,icon : 'HomeFilled' path : '/404' ,component : () => import ('@/views/404/index.vue' ),name : '404' ,meta : {title : '404' ,hidden : true ,icon : 'DocumentDelete' path : '/screen' ,component : () => import ('@/views/screen/index.vue' ),name : 'Screen' ,meta : {hidden : false ,title : '数据大屏' ,icon : 'Platform' export const anyRoute = {path : '/:pathMatch(.*)*' ,redirect : '/404' ,name : 'Any' ,meta : {title : '任意路由' ,hidden : true ,icon : 'DataLine'
src/router/index.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 import { createRouter, createWebHashHistory } from 'vue-router' import { constantRoute } from './routes.ts' const router = createRouter ({history : createWebHashHistory (),routes : constantRoute,scrollBehavior (return {left : 0 ,top : 0 export default router
scrollBehavior 函数的目的是控制路由切换时页面滚动的位置。在这个函数中,返回一个包含 left 和 top 属性的对象,它们分别表示水平和垂直方向上的滚动位置。在这里,scrollBehavior 返回 { left: 0, top: 0 },表示每次路由切换后,页面会滚动到顶部的位置,即水平和垂直方向的滚动位置都为0。
这个滚动行为的作用是确保在页面切换时,新页面始终从顶部开始显示,而不会记住之前页面的滚动位置。这在某些情况下很有用,特别是在单页面应用程序(SPA)中,当用户浏览不同路由的内容时,希望每个页面都从顶部开始,而不会保留上一个页面的滚动位置。
如果你希望在路由切换时实现不同的滚动行为,可以在 scrollBehavior 函数中根据你的需求返回不同的滚动位置对象。例如,你可以根据路由的不同,设置不同的滚动位置,以便在用户浏览不同页面时有不同的滚动效果。
在src/main.ts中引入 1 2 3 4 5 6 7 8 9 10 import { createApp } from 'vue' import App from './App.vue' import router from './router' const app = createApp (App )use (router)mount ('#app' )
Pina配置 安装
src\store\index.ts
1 2 3 4 5 6 import { createPinia } from 'pinia' const pinia = createPinia ()export default pinia
src/store/modules/types/index.ts
1 2 3 4 5 6 7 8 9 import type { RouteRecordRaw } from 'vue-router' export interface UserState {token : string | null menuRoutes : RouteRecordRaw []username : string avatar : string buttons : string []
src/store/modules/user.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 import { defineStore } from 'pinia' import type { loginFormData, loginResponseData } from '@/api/user/type' import { SET_TOKEN , GET_TOKEN , REMOVE_TOKEN } from '@/utils/token' import { testLogin, testReqUserInfo, testReqLogout } from '@/api/user' import type { UserState } from './types' const useUserStore = defineStore ('User' , {state : (): UserState =>return {token : GET_TOKEN (), menuRoutes : [], username : '' ,avatar : '' ,buttons : []actions : {async userLogin (data: loginFormData ) {const result : loginResponseData = await testLogin (data)if (result.code == 200 ) {this .token = result.data .token as string SET_TOKEN (result.data .token as string )return Promise .resolve (result.data )else {return Promise .reject (result.data )userInfo (return new Promise ((resolve, reject ) => {testReqUserInfo ()then ((result ) => {this .username = result.data .name this .avatar = result.data .avatar this .buttons = result.data .buttons resolve (result)catch ((error ) => {reject (error)async userLogout (const result : any = await testReqLogout ()if (result.code == 200 ) {this .token = '' this .username = '' this .avatar = '' REMOVE_TOKEN ()return 'ok' else {return Promise .reject (new Error (result.message ))getters : {}export default useUserStore
src/main.ts
1 2 3 import store from './store' use (store)
permisstion路由导航拦截 安装进度条
1 pnpm install --save nprogress
src/permisstion.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 import router from '@/router' import NProgress from 'nprogress' import 'nprogress/nprogress.css' NProgress .configure ({ showSpinner : false })import useUserStore from './store/modules/user' import pinia from './store' const userStore = useUserStore (pinia)beforeEach (async (to : any , from : any , next : any ) => {NProgress .start ()const token = userStore.token const username = userStore.username if (token) {if (to.path === '/login' ) {next ({ path : '/' })else {if (username) {next ()else {const res : any = await userStore.userInfo ()if (res.code == 200 ) {next ()else {await userStore.userLogout ()next ({ path : '/login' , query : { redirect : to.path } })else {if (to.path == '/login' ) {next ()else {next ({ path : '/login' , query : { redirect : to.path } })afterEach ((to: any , from : any ) => {NProgress .done ()
登陆页面搭建 src\views\login\index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 <template>
自定义校验规则时候报错,不能校验原因
1 2 Uncaught TypeError : Cannot read properties of undefined (reading 'length' )Object .validatorPassword [as validator]
不能写成v-model而要写成:model
<el-form class="login_form" :model="loginForm" :rules="loginRules"></el-form>
表单校验规则 :model: 绑定的数据
1 2 let loginForm = reactive ({ username : 'admin' , password : '111111' })
:rules :对应要使用的规则
**ref=”loginForms”**:获取表单元素
1 2 3 4 5 let loginForms = ref ()import type { FormRules , FormInstance } from 'element-plus' let loginFormRef = ref<FormInstance >()
使用规则rules
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 const rules = {username : [required : true , min : 5 , max : 10 , message : '长度应为6-10位' , trigger : 'change' , password : [required : true ,min : 6 ,max : 10 ,message : '长度应为6-15位' ,trigger : 'change' ,
校验规则通过后运行
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 const login = async (await loginForms.value .validate ()const login = async (value ?.validate (async (valid) => {if (valid) {else {
自定义表单校验
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 const rules = {username : [trigger : 'change' , validator : validatorUserName },password : [trigger : 'change' , validator : validatorPassword },
自定义校验规则函数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 const validatorUserName = (rule: any , value: any , callback: any ) => {if (value.length >= 5 ) {callback ()else {callback (new Error ('账号长度至少5位' ))const validatorPassword = (rule: any , value: any , callback: any ) => {if (value.length >= 6 ) {callback ()else {callback (new Error ('密码长度至少6位' ))
Layout模块 src/layout/index.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <template>
scss全局变量
src/styles/variable.scss
1 2 3 4 5 6 7 $base-menu-width :260px ;$base-menu-background : #001529 ;$base-tabbar-height :50px ;
滚动条
src/styles/index.scss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 width : 10px ;background : $base-menu-background ;width : 10px ;background-color : yellowgreen;border-radius : 10px ;